Improving the Grav Admin Panel UI
A few tweaks to improve the Grav admin panel. This CSS code can be pasted into Plugins > Admin Panel > Customization > Custom CSS
/* remove the teal bars */
.notice, .note {
background: #ffffff; /*needs to be changed for a dark theme*/
color: #3D424E;
}
/* make the page filter light theme */
#pages-filters {
background: inherit;
color: inherit;
}
#pages-filters .filters-bar input {
color: #737c81;
border-color: #d5d5d5;
background-color: inherit;
}
#pages-filters .filters-advanced fieldset legend {
background: transparent;
color: inherit;
}
#pages-filters .filters-advanced fieldset {
border: 1px solid #d5d5d5;
}
#pages-filters form .checkboxes label:before {
background-color: inherit;
border-color: #d5d5d5;
color: inherit;
}
#pages-filters .button-border {
color: inherit !important;
border: 1px solid #d5d5d5;
}
#pages-filters .button-border:hover {
border-color: #737c81;
}
/*tweak configuration page*/
.form-tabs.side-tabs > .tabs-content {
width: 100%;
}
#admin-main .form-tabs.side-tabs > .tabs-content {
box-shadow: -20px 0 50px -50px rgba(0, 0, 0, 0.3);
}
.form-tabs.side-tabs > .tabs-nav {
padding-bottom: 1.5rem;
padding-top: 2.5rem;Screenshots
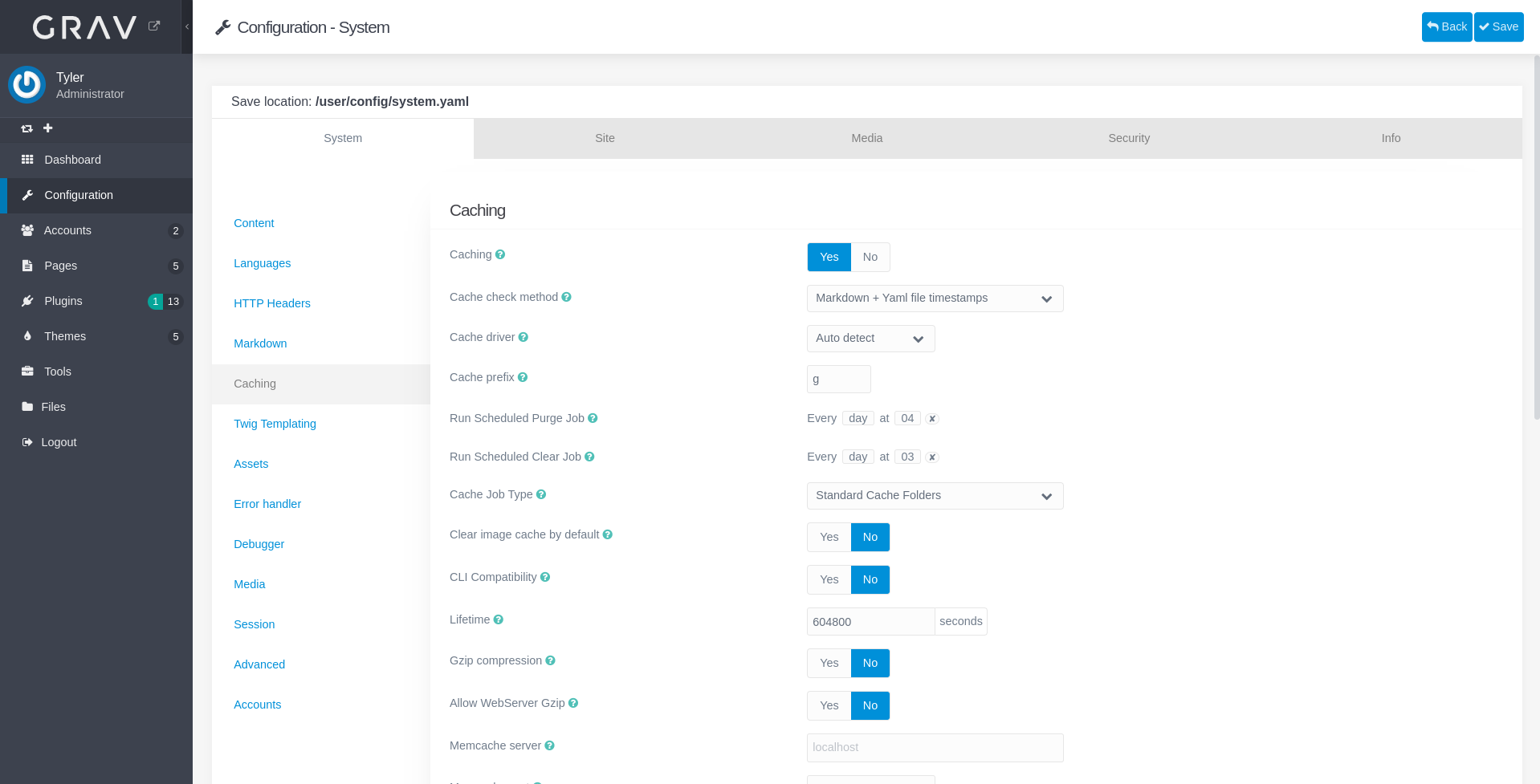
Configuration Screen
Before:
 After:
After:

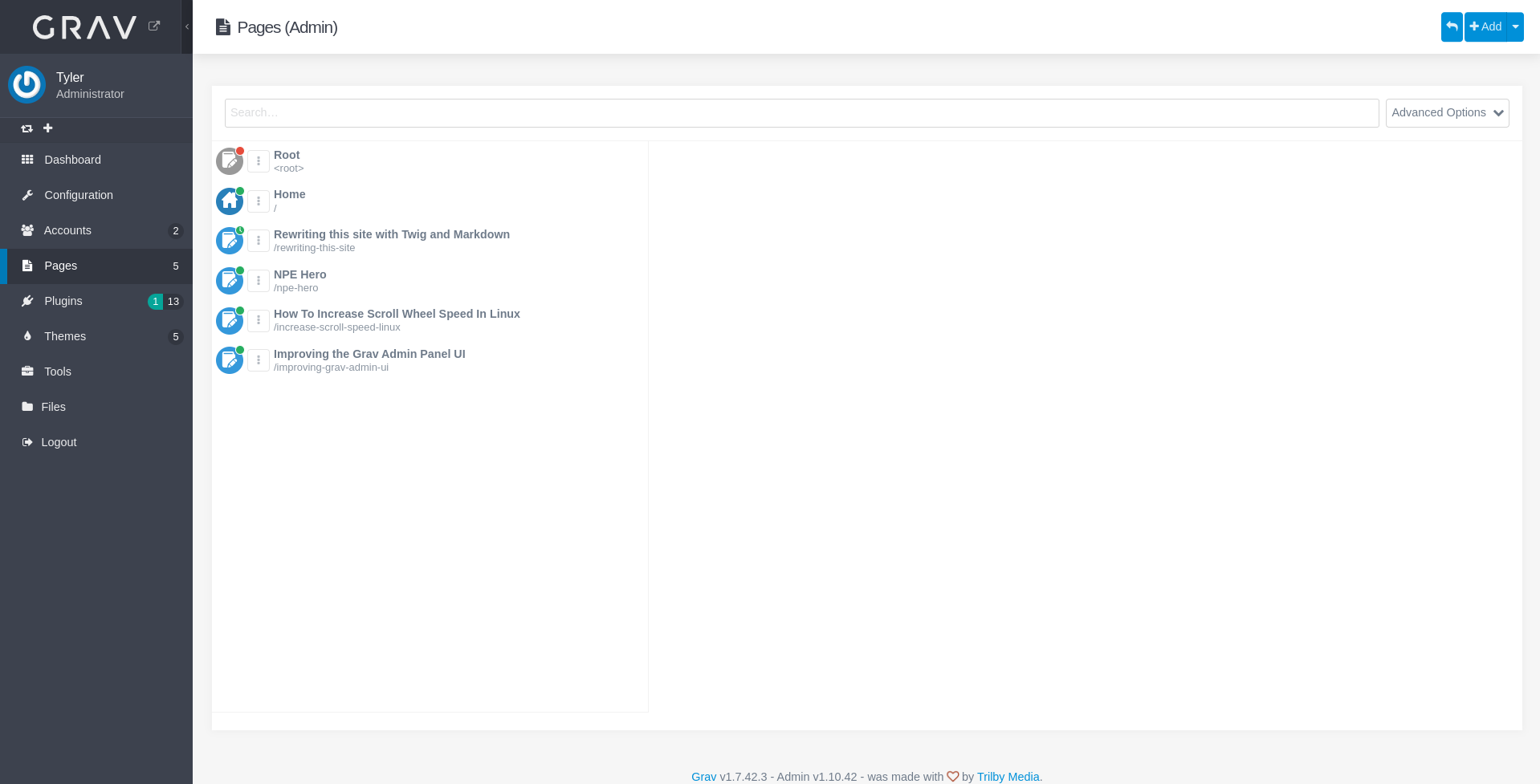
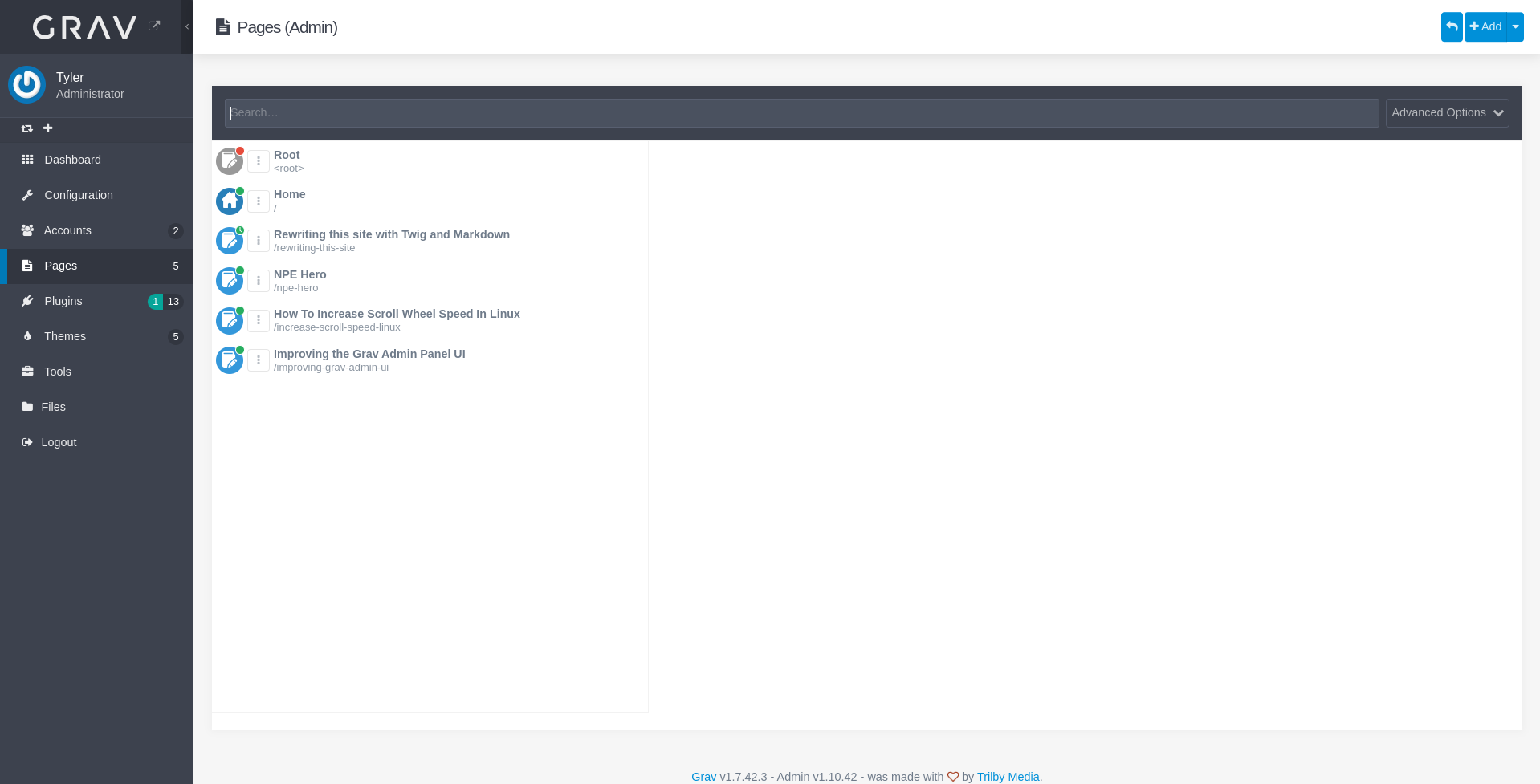
Pages List
Before:
 After:
After: